How To Add Paypal To My Wordpress Blog
With some HTML code and a unique link from PayPal, you can add a Donate or Buy Now button to your site.
The instructions on this page will guide you through it step by step. The instructions are a little different from what PayPal suggests, because we restrict certain code on sites that don't have the Business plan or higher.
Table of Contents
Summary - Adding a PayPal Button
There are two things we need for a PayPal button:
- The PayPal Link
- The Button image URL
Before getting started, please note that PayPal's interface is different from country to country. Depending on where you are logging in to PayPal from, you may need to do some investigation to find the exact location of the PayPal Links.
Once we have both the PayPal Link and the Button image URL, we'll show you how to put together a special code to create the PayPal button.
Step 1 – Get your PayPal Link
When adding a PayPal button to your post, page, or sidebar, you'll first need to get a PayPal link code from your PayPal account:
- Go to http://www.paypal.com/login and log in to your PayPal account.
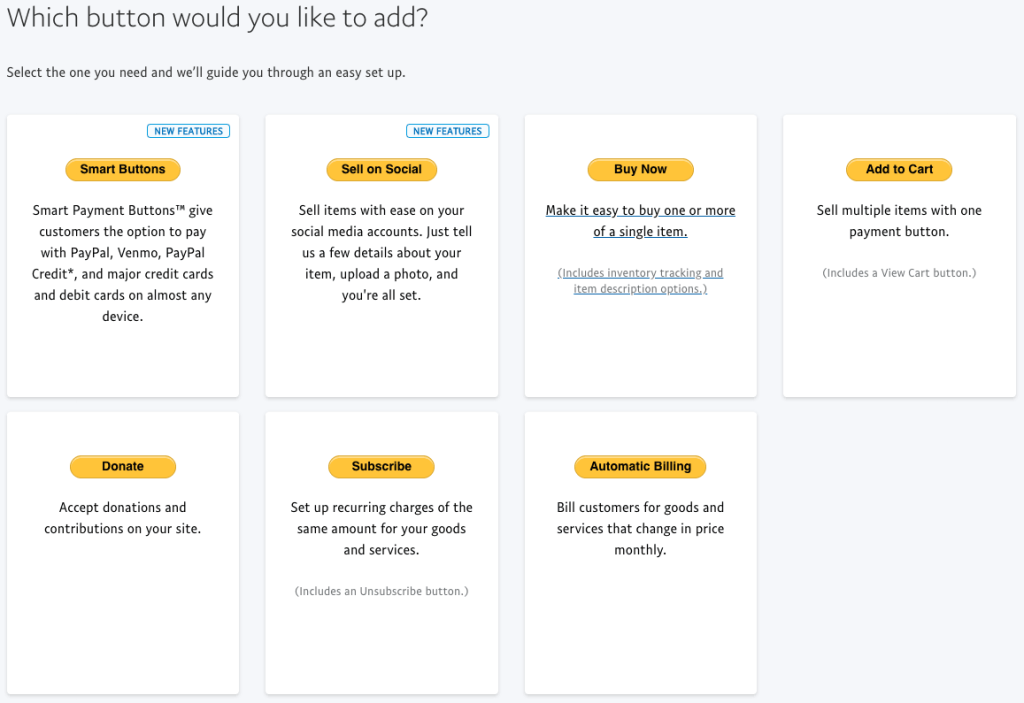
- Once you are logged into your PayPal account go to https://www.paypal.com/buttons/ to see a list of buttons you can add.

Your list of buttons may look slightly different from the screenshot above. You are looking for the option to create a new button within your PayPal account.
The following instructions will work for all buttons except the Smart Buttons. Smart Buttons require you to use JavaScript, a code restricted on sites that do not have the WordPress.com Business plan or higher.
Select the type of button you want to add to go directly to the instructions.
Donate Button
- In https://www.paypal.com/buttons/ click on the Donate option.
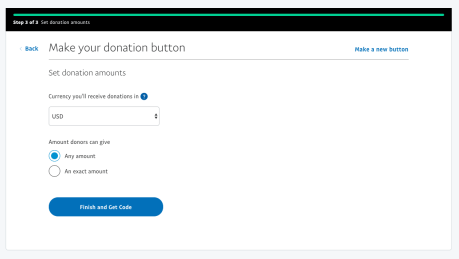
- On the next page, make any changes you want, then choose Continue.

- Next, choose whether you want your account name or email address to be the listed organization they'll be donating to.

- Then choose the currency type and amount donors can give. Then select Finish and Get Code.

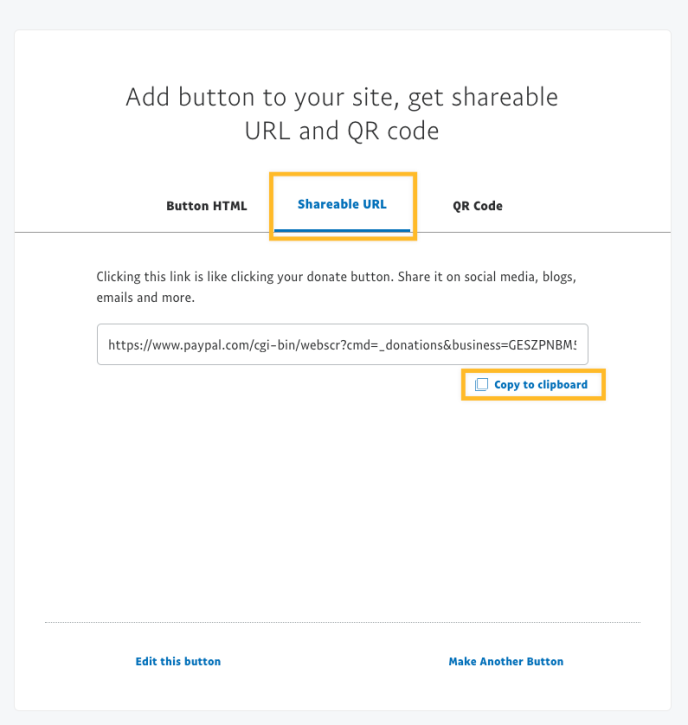
- On the next page, choose Shareable URL from the menu at the top. Then select Copy to Clipboard to copy the URL.

In some cases, you may not see a Sharable URL tab. Instead, look for an Email tab.
You're looking for a link that usually starts with
https://www.paypal.com/cgi-bin/webscr?...
- Paste your Shareable URL into notepad or another text editor for use later.
- Jump to Step 2 – Getting the Button Image.
Buy Now, Add to Cart, Subscribe, Automatic Billing
WordPress.com offers the option to accept recurring payments and restrict content based on subscriptions through our Payments feature.
- In https://www.paypal.com/buttons/ click on one of the following options:
- Buy Now
- Add to Cart
- Subscribe (requires a PayPal Premier or Business account)
- Automatic Billing (requires a Paypal Premier or Business account)
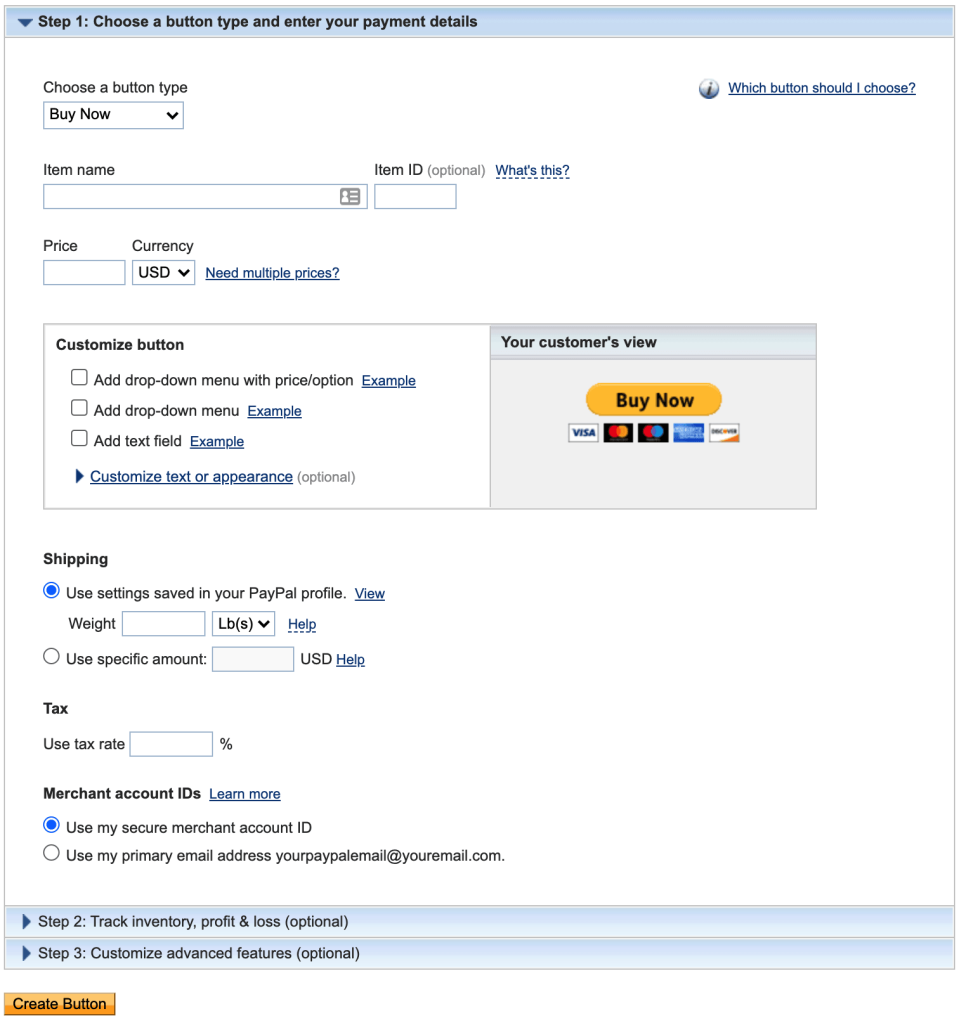
- Fill out the Item Name, Price, Shipping, Tax, and other fields.
Do not select any Customize button options, like drop-down menus, or additional text fields.

- Click on Create Button.
- On the Add your button code to your webpage screen, click on the Email tab.

If you do not see the Email tab shown in the screenshot above, make sure you have not added any customizations to the button.
You're looking for a link that usually starts with
https://www.paypal.com/cgi-bin/webscr?...orhttps://www.paypal.com/donate?hosted_button_id=...
- Paste your Email Link into notepad or another text editor for use later.
- Jump to Step 2 – Getting the Button Image.
- In https://www.paypal.com/buttons/ click on Sell on Social.
- Click Add product to create a new PayPal product.
- Add the required photo, product name, product description, amount, and shipping rate.
- Optionally, configure the Taxes section.
- Click Create.

- Select the Get link button on the next screen to copy your link to your clipboard.
- Paste your Email Link into notepad or another text editor for use later.
- Jump to Step 2 – Getting the Button Image.
Step 2 – Getting the Button Image
Paste your link from Step 1 into a text editor or other safe place so that you don't lose it when you copy the following button code.
Next, you'll have to choose a button image below. Copy the HTML code next to the image you want to use for your button, then proceed to step three to put everything together.

<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_74x21.png" alt="Small Donate Button"> 
<img src= "https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_92x26.png" alt="Donate Button" /> 
<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_cc_147x47.png" alt="Donate Button with Credit Cards" /> 
<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_pp_142x27.png" alt="Donate with PayPal"/> 
<img src="https://www.paypalobjects.com/en_US/i/btn/btn_buynow_LG.gif" alt="Buy Now button" /> 
<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_buynow_cc_171x47.png" alt="Buy Now Button with Credit Cards" /> 
<img src="https://www.paypalobjects.com/en_US/i/btn/btn_cart_LG.gif" alt="Add to Cart" /> Step 3 – Putting it All Together
Once you have the PayPal Link from step one, and the image URL you want to use for step two, it's time to put them together!
First, add a new Custom HTML block inside your post or page. Then, use the following code:
<a style="display:block;margin-left:auto;margin-right:auto;text-align:center" href ="YOUR PAYPAL LINK HERE"> <img src="IMAGE URL HERE" alt="Your alt text here" /> </a> - Replace YOUR PAYPAL LINK HERE with the link you got in Step 1
- Replace the entire line from
<imgto/>with the button code you chose in Step 2 - Add alt text for "Your alt text here" to describe the button.
- Remember to leave the quotes around both links and the alt-text!

You're done!
How To Add Paypal To My Wordpress Blog
Source: https://wordpress.com/support/paypal/
Posted by: crossleyhustend.blogspot.com

0 Response to "How To Add Paypal To My Wordpress Blog"
Post a Comment